Vue3

认识 Vue3
选项式 API 与 组合式 API
1 | <script> |
1 | <script setup> |
特点:
- 代码量变少
- 分散式维护变成集中式维护
Vue 3的优势

Vue3 项目目录以及关键文件

组合式 API
setup 选项
setup 选项的写法和执行的时机
写法
1 | <script> |
执行时机
在beforeCreate钩子之前执行

setup 中写代码的特点
在setup 函数中写的数据和方法 需要在 末尾以对象的方式 return ,才能给模板使用
1 | <script> |
<script setup> 语法糖
script 标签添加 setup 标记,不需要再写导出语句,默认会添加 导出语句
1 | <script setup> |
reactive 和 ref 函数
reactive
接收 对象类型数据的参数 传入 并返回一个响应式对象
1 | <script setup> |
ref
接收简单类型 或 对象类型的 数据传入,并返回一个 响应式对象
1 | <script setup> |
修改数据更新视图 必须要加上 .value ,在模板中不用
reactive 对比 ref
- 都是用来 生成响应式数据的
- 不同点:
- reactive 不能处理简单类型数据
- ref 参数支持类型更好,但是必须通过
.value做访问修改 - ref 函数内部的使用依赖于 reactive 函数
- 在实际工作中的推荐
- 推荐使用 ref,减少记忆负担
computed
计算属性基本思想和 Vue2 基本一致,组合式API 只是修改了 API写法
以下是在 Vue 3 中使用 computed 函数的一些关键点:
基本用法
computed函数用于定义计算属性。它是一个只读属性,不能直接修改返回值:在计算属性中,需要包含一个
return语句,以指定基于依赖关系应该计算的值- 在使用
<script setup>的情况下,可以省略return关键字来定义计算属性。这是因为<script setup>会自动将计算属性的最后一个表达式作为返回值
- 在使用
同步操作:计算属性是同步的,不能用于异步操作
依赖关系:计算属性可以引用组件内的其他数据属性或计算属性
1 | <script setup> |
watch
watch 函数是 Vue 3 组合式 API 中的一部分,用于监视响应式状态的变化并执行相应的操作。与 computed 函数不同,watch 函数可以监视任何响应式数据,包括计算属性、ref 和 reactive 对象等。
以下是在 Vue 3 中使用 watch 函数的一些关键点:
- Basic Usage:
watch函数接受两个参数:第一个参数是要监视的响应式数据源,可以是一个 ref、reactive 对象或计算属性等;第二个参数是回调函数,用于在数据变化时执行相应的操作 - Immediate Option: 可以通过传入
immediate: true选项来强制在创建侦听器时立即执行一遍回调函数 - Deep Option: 可以通过传入
deep: true选项来强制转成深层侦听器,以侦听嵌套对象的变化 - Stop Function:
watch函数返回一个停止函数,可以用于停止侦听器的执行
以下是在 Vue 3 中使用 watch 函数的示例:
1 | import { ref, watch } from 'vue' |
在这个例子中,watch 函数监视 count ref 的变化,并在每次变化时打印出新旧值。
侦听单个数据
1 | <script setup> |
侦听多个数据
侦听多个数据,第一个参数可以改写为 数组的写法
1 | <script setup> |
immediate
在侦听器创建时立即触发 回调,响应式数据变化之后继续执行回调
1 | <script setup> |
deep
通过 watch 监听的 ref 对象默认是 浅层侦听 的,直接修改 嵌套的对象属性不会触发 回调执行,需要开启 deep
1 | <script setup> |
生命周期函数
选项式对比组合式

生命周期函数基本使用
- 导入生命周期函数
- 执行生命周期函数,传入回调
1 | <scirpt setup> |
执行多次
生命周期函数执行多次的时候,会按照顺序依次执行
1 | <scirpt setup> |
父子通信
父传子
基本思想
- 父组件中给子组件绑定属性
- 子组件内部通过
props选项绑定接受数据

子传父
基本思想
- 父组件中给 子组件标签 通过 @ 绑定事件
- 子组件内部 通过
emit方法 触发事件

模板引用
通过 ref 标识获取真实的 dom 对象 或者 组件实例对象
基本使用
实现步骤
- 调用
ref函数生成一个ref对象 - 通过
ref标识 绑定一个ref对象到标签

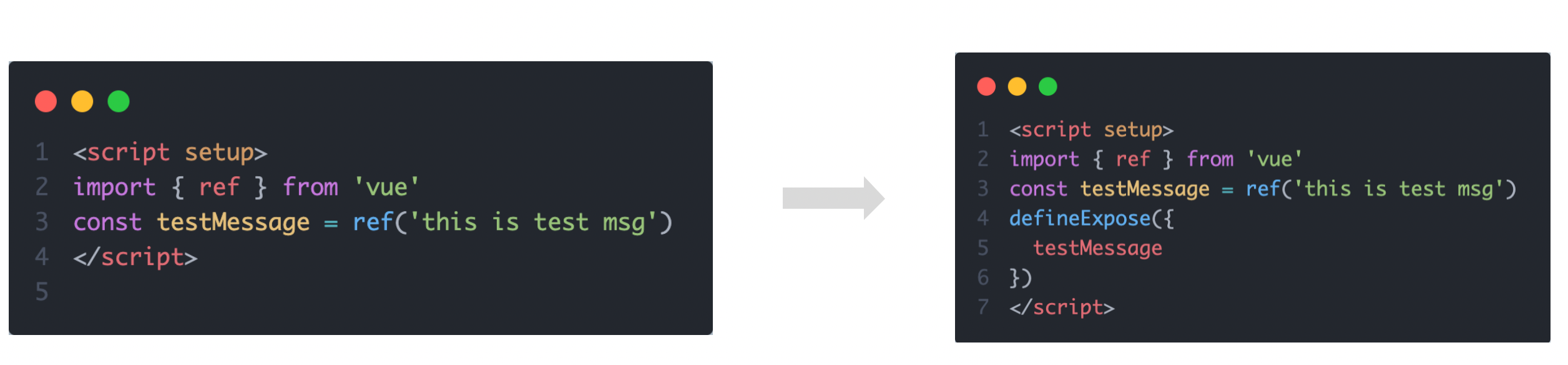
defineExpose
默认情况下 <script setup> 语法糖下 组件内部的属性和方法是不开放给父组件访问的,可以通过 defineExpose 编译宏指定哪些数据和方法 可以访问
说明: 指定 testMessage 属性可以被访问到

Provide 和 inject
作用与场景
顶层组件向任意的底层组件传递数据和方法,实现跨层组件通信

跨层传递普通数据
实现步骤:
- 顶层组件通过
provide函数提供数据 - 底层组件通过
inject函数接收数据

跨层传递响应式数据
在调用 provide 函数时,第二个参数设置为 ref 对象

跨层传递方法
顶层组件可以向底层组件传递方法,底层组件调用方法修改顶层组件 的数据

defineOptions
背景说明:
有 <script setup> 之前,如果要定义 props, emits 可以轻而易举地添加一个与 setup 平级的属性。
但是用了 <script setup> 后,就没法这么干了 setup 属性已经没有了,自然无法添加与其平级的属性。
为了解决这一问题,引入了 defineProps 与 defineEmits 这两个宏。但这只解决了 props 与 emits 这两个属性。
如果我们要定义组件的 name 或其他自定义的属性,还是得回到最原始的用法——再添加一个普通的 <script> 标签。
这样就会存在两个<script>标签。让人无法接受。
所以在 Vue 3.3 中新引入了 defineOptions 宏。顾名思义,主要是用来定义 Options API 的选项。可以用 defineOptions 定义任意的选项, props, emits, expose, slots 除外(因为这些可以使用 defineXXX 来做到)
1 | <script setup> |
defineModel
在 Vue 3 中,自定义组件上使用 v-model ,相当于传递一个 modelValue 属性,同时触发 update:modelValue 事件

我们需要先定义 props , 再定义 emits ,其中有许多的重复代码。如果需要修改此值,还需要手动调用 emit 函数
所以 defineModel 诞生
1 | <script setup> |
生效需要配置 vite.config.js
1 | import { fileURLToPath, URL } from 'node:url' |
- Title: Vue3
- Author: cccs7
- Created at : 2023-07-22 11:01:22
- Updated at : 2024-09-13 11:07:59
- Link: https://cs7eric.github.io/2023/07/22/Vue3/
- License: This work is licensed under CC BY-NC-SA 4.0.