
Vuex

Vuex
quickstart
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能
在Vuex中,Store是一个对象,包含了应用程序中所有组件的状态。可以通过定义mutations、actions和getters等来修改和获取这些状态。
- mutations:用于修改Store中的状态,每个mutation都是一个处理函数。
- actions:提供了一种异步修改Store状态的方式,每个action也是一个处理函数。
- getters:用于获取Store中的状态,类似于Vue组件中的计算属性。
使用Vuex可以极大地简化Vue.js应用程序中状态管理的复杂度,提高代码的可维护性和可读性。
例如,以下代码展示了如何在Vue.js应用程序中使用Vuex进行状态管理:
basic
Copy
1 | // 定义Store对象 |
在这个代码中,首先定义了一个Store对象,包含了一个名为count的状态和三个方法:increment、incrementAsync和getCount。然后在一个Vue组件中,使用computed属性和methods属性分别获取和修改这个状态。使用Vuex可以很方便地在组件中获取和修改全局的状态。
概述
什么是 “状态管理模式”
让我们从一个简单的 Vue 计数应用开始:
1 | new Vue({ |
这个状态自管理应用包含以下几个部分:
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化。
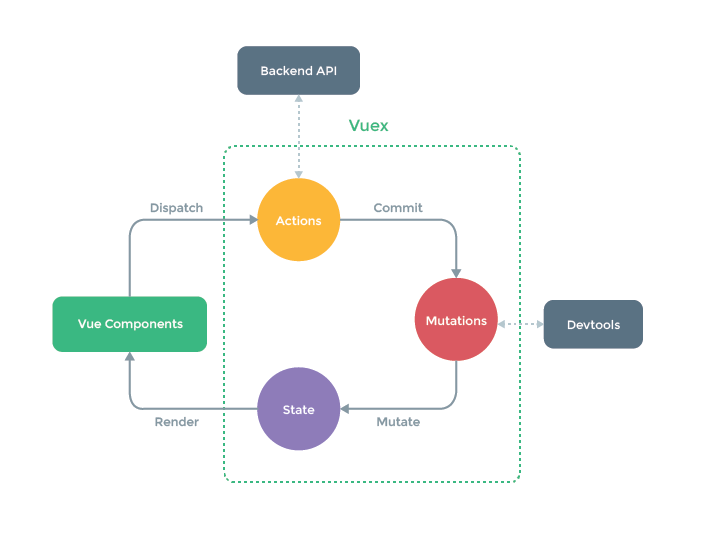
以下是一个表示“单向数据流”理念的简单示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
这就是 Vuex 背后的基本思想,借鉴了 Flux (opens new window)、Redux (opens new window)和 The Elm Architecture (opens new window)。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

什么情况下我应该使用 Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式 (opens new window)就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是:
Flux 架构就像眼镜:您自会知道什么时候需要它。
核心概念
State
quickstart
明确如何给仓库 提供 数据,如何 使用 仓库的数据
提供数据
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储。
打开项目中的store.js文件,在state对象中可以添加我们要共享的数据。
// 创建仓库 store const store = new Vuex.Store({ // state 状态, 即数据, 类似于vue组件中的data, // 区别: // 1.data 是组件自己的数据, // 2.state 中的数据整个vue项目的组件都能访问到 state: { count: 101 } })1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
- **访问Vuex中的数据**
- 问题: 如何在组件中获取count?
1. 通过$store直接访问 —> {{ $store.state.count }}
2. 通过辅助函数mapState 映射计算属性 —> {{ count }}
- **通过$store访问的语法**
- ```js
获取 store:
1.Vue模板中获取 this.$store
2.js文件中获取 import 导入 store
模板中: {{ $store.state.xxx }}
组件逻辑中: this.$store.state.xxx
JS模块中: store.state.xxx
代码实现
模板中使用
组件中可以使用 $store 获取到vuex中的store对象实例,可通过state属性属性获取count, 如下
<h1>state的数据 - {{ $store.state.count }}</h1>1
2
3
4
5
6
7
8
9
10
11
12
13
14
- **组件逻辑中使用**
- 将state属性定义在计算属性中 https://vuex.vuejs.org/zh/guide/state.html
- ```js
<h1>state的数据 - {{ count }}</h1>
// 把state中数据,定义在组件内的计算属性中
computed: {
count () {
return this.$store.state.count
}
}
js文件中使用
//main.js import store from "@/store" console.log(store.state.count)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
> 每次都像这样一个个的提供计算属性, 太麻烦,有没有简单的语法帮我们获取state中的值? —— `mapState` 辅助函数
- 使用`mapState` 辅助函数
- mapState是辅助函数,帮助我们把store中的数据映射到 组件的计算属性中, 它属于一种方便的用法
- 用法 :
<img src="https://cs7eric-image.oss-cn-hangzhou.aliyuncs.com/images/1683214719574.png" alt="68321471957" style="zoom:50%;" />
1. **导入mapState (mapState是vuex中的一个函数)**
```js
import { mapState } from 'vuex'
采用数组形式引入state属性
1
mapState['count']
类似于
1
2
3count (){
return this.$store.state.count
}利用 展开运算符将导出的状态映射给 计算属性
computed1
2
3computed: {
...mapState(['count'])
}1
<div> {{ count }} </div>
单一状态树
当我们在应用程序中使用Vuex进行状态管理时,我们会遵循一种叫做“单一状态树”的设计模式。这种模式的核心思想是将应用程序中的所有状态集中到一个全局的Store对象中,以便进行统一的管理和维护。在这个Store对象中,包含了应用程序中所有组件的状态,每个状态都有一个唯一的key来标识。
用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT (opens new window))”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
使用单一状态树的好处在于,它可以将应用程序中所有的状态统一管理起来,避免了状态分散的问题,也可以避免状态之间的命名冲突。此外,使用单一状态树还可以方便地进行状态的调试和监控,从而提高了应用程序的可维护性和可读性。
例如,以下是一个简单的Store对象,用来管理一个应用程序中的状态:
1 | const store = new Vuex.Store({ |
在这个Store对象中,包含了两个状态:count和message,分别用来记录一个计数器和一条消息。然后定义了两个mutation:increment用来增加计数器的值,updateMessage用来更新消息的内容。最后定义了两个getter:getCount用来获取计数器的值,getMessage用来获取消息的内容。这个Store对象可以在整个应用程序中进行共享,方便地进行状态的管理和维护。
在 Vue 组件中获得 Vuex 的 状态
那么我们如何在 Vue 组件中展示状态呢?由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在 计算属性 中返回某个状态:
1 | // 创建一个 Counter 组件 |
每当 store.state.count 变化的时候, 都会重新求取计算属性,并且触发更新相关联的 DOM。
然而,这种模式导致组件依赖全局状态单例。在模块化的构建系统中,在每个需要使用 state 的组件中需要频繁地导入,并且在测试组件时需要模拟状态。
Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex)):
1 | const app = new Vue({ |
通过在根实例中注册 store 选项,该 store 实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到。让我们更新下 Counter 的实现:
1 | const Counter = { |
mapState 辅助函数
当一个组件需要获取多个状态的时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
1 | // 在单独构建的版本中辅助函数为 Vuex.mapState |
当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
1 | computed: mapState([ |
对象展开运算符
mapState 函数返回的是一个对象。我们如何将它与局部计算属性混合使用呢?通常,我们需要使用一个工具函数将多个对象合并为一个,以使我们可以将最终对象传给 computed 属性。但是自从有了对象展开运算符 (opens new window),我们可以极大地简化写法:
1 | computed: { |
Getters
Getters是Vuex中的一个概念,用于获取Store中的状态。它类似于Vue组件中的计算属性 computed,允许我们在获取状态的同时进行一些计算和转换。
在Vuex中,Getter是一个函数,它接收Store中的state作为参数,并返回一个计算后的值。Getter可以对Store中的状态进行过滤、计算和处理,从而方便我们在组件中获取和使用Store中的状态。
以下是一个简单的Getter的例子:
1 | const store = new Vuex.Store({ |
在这个例子中,我们定义了两个Getter:doneTodos和unfinishedTodos,分别用于获取已完成的TODO和未完成的TODO。这两个Getter都是一个函数,接收Store中的state作为参数,并返回一个计算后的值。在这个例子中,我们使用filter函数对Store中的todos进行过滤,从而得到需要的结果。
在实际开发中,Getter可以更加复杂,它可以进行各种各样的计算、转换和过滤,从而方便我们在组件中获取和使用Store中的状态。
quickstart
除了 state 之外, 我们有时候还需要 从 state 中 筛选一些符合条件的 数据,这些数据是依赖 state 的,此时会用到 getters
例如,state中定义了list,为1-10的数组,
1 | state: { |
组件中,需要显示所有大于5的数据,正常的方式,是需要list在组件中进行再一步的处理,但是getters可以帮助我们实现它
定义
getters1
2
3
4
5getters: {
// getters函数的第一个参数是 state
// 必须要有返回值
filterList: state => state.list.filter(item => item > 5)
}使用 getters
原始方式 -
$store$1
<div> { { store.getters.fliterList } } </div>
辅助函数 - mapGetters
1
2
3computed: {
...mapGetters(['fliterList'])
}1
<div>{{ filterList }}</div>
概述
有时候我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数:
1 | computed: { |
如果有多个组件需要用到此属性,我们要么复制这个函数,或者抽取到一个共享函数然后在多处导入它——无论哪种方式都不是很理想。
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
Getter 接受 state 作为其第一个参数:
1 | const store = new Vuex.Store({ |
通过属性访问
Getter 会暴露为 store.getters 对象,你可以以属性的形式访问这些值:
1 | store.getters.doneTodos // -> [{ id: 1, text: '...', done: true }] |
Getter 也可以接受其他 getter 作为第二个参数:
1 | getters: { |
我们可以很容易地在任何组件中使用它:
1 | computed: { |
注意,getter 在通过属性访问时是作为 Vue 的响应式系统的一部分缓存其中的。
通过方法访问
你也可以通过让 getter 返回一个函数,来实现给 getter 传参。在你对 store 里的数组进行查询时非常有用。
1 | getters: { |
1 | getters: { |
注意,getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果。
mapGetters 辅助函数
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性:
1 | import { mapGetters } from 'vuex' |
如果你想将一个 getter 属性另取一个名字,使用对象形式:
1 | ...mapGetters({ |
Mutation
mutation是Vuex中的一个概念,它用于修改Store中的状态。mutation类似于事件,每个mutation都有一个事件类型和一个事件处理函数。当我们需要修改Store中的状态时,可以通过调用mutation来触发相应的事件处理函数。
mutation类似于事件。每个mutation都有一个事件类型和一个事件处理函数。
在Vuex中,我们可以通过
store.commit方法来调用 mutation,从而触发相应的事件处理函数。mutation的事件类型是一个字符串,用于标识mutation的类型。我们可以通过这个事件类型来调用mutation。例如,以下是调用mutation的例子:
在这个例子中,我们调用了名为
increment的mutation。increment是一个事件类型,用于标识mutation的类型。mutation的事件处理函数是一个纯函数,它接收Store中的state作为第一个参数,并接收一个payload作为第二个参数。在mutation的事件处理函数中,我们可以对state进行修改,从而实现状态的更新。例如,以下是一个简单的mutation的例子:
2
3
4
5
increment(state) {
state.count++
}
}在这个例子中,我们定义了一个名为
increment的mutation。它的事件处理函数接收Store中的state作为参数,并在函数中将state中的count属性加1。因此,可以将mutation理解为一种类似于事件的机制,它通过事件类型和事件处理函数来实现状态的更新。
在Vuex中,mutation是同步的操作,它们应该是纯函数,不应该有副作用。mutation接收Store中的state作为第一个参数,并接收一个payload作为第二个参数。payload是一个载荷,用于传递修改状态所需的数据。在mutation的事件处理函数中,我们可以对state进行修改,从而实现状态的更新。
以下是一个简单的mutation的例子:
1 | const store = new Vuex.Store({ |
在这个例子中,我们定义了两个mutation:increment和add,分别用于增加计数器和添加计数器的值。这两个mutation都是一个事件类型和一个事件处理函数,当我们需要更新Store中的状态时,可以通过调用mutation来触发相应的事件处理函数。
例如,以下是调用mutation的例子:
1 | store.commit('increment') |
在这个例子中,我们调用了两个mutation来更新Store中的状态。第一个mutation是increment,用于增加计数器的值。第二个mutation是add,通过传递一个载荷{ amount: 10 }来增加计数器的值。
quickstart
定义 mutations
1
2
3
4
5
6
7
8
9const store = new Vuex.Store({
state: {
count: 0
},
// 定义mutations
mutations: {
}
})格式说明
mutations是一个对象,对象中 存放 修改 state 的方法1
2
3
4
5
6
7mutations: {
// 方法里参数 第一个参数是当前store的state属性
// payload 载荷 运输参数 调用mutaiions的时候 可以传递参数 传递载荷
addCount (state) {
state.count += 1
}
},组件中提交 mutations
1
this.$store.commit('addCount')
概述
改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
1 | const store = new Vuex.Store({ |
你不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法:
1 | store.commit('increment') |
提交载荷 payload
你可以向 store.commit 传入额外的参数,即 mutation 的 载荷(payload):
1 | // ... |
在大多数情况下,载荷应该是一个对象,这样可以包含多个字段并且记录的 mutation 会更易读:
1 | // ... |
对象风格的提交方式
提交 mutation 的另一种方式是直接使用包含 type 属性的对象:
1 | store.commit({ |
当使用对象风格的提交方式,整个对象都作为载荷传给 mutation 函数,因此 handler 保持不变:
1 | mutations: { |
mutation 遵守 Vue 的响应式规则
既然 Vuex 的 store 中的状态是响应式的,那么当我们变更状态时,监视状态的 Vue 组件也会自动更新。这也意味着 Vuex 中的 mutation 也需要与使用 Vue 一样遵守一些注意事项:
- 最好提前在你的 store 中初始化好所有所需属性。
- 当需要在对象上添加新属性时,你应该
使用
Vue.set(obj, 'newProp', 123), 或者以新对象替换老对象。例如,利用对象展开运算符 (opens new window)我们可以这样写:
1
state.obj = { ...state.obj, newProp: 123 }
使用常量代替 mutation 事件类型
使用常量替代Mutation事件类型是一个Vuex最佳实践。它可以帮助我们避免在代码中使用硬编码的字符串,从而提高代码的可维护性和可读性。
具体来说,我们可以将mutation的事件类型抽象成一个常量,并将这个常量定义在一个单独的文件中。例如,我们可以在一个名为mutation-types.js的文件中定义mutation的常量:
1 | // mutation-types.js |
然后,在我们的Vuex Store中,我们可以引入这些常量,并将它们用于mutation的事件类型。例如:
1 | // store.js |
在这个例子中,我们引入了mutation-types.js文件中定义的常量,并将它们用于mutation的事件类型。注意,在mutation的事件处理函数中,我们使用了计算属性名的语法,将常量作为属性名来定义mutation的事件类型。
使用常量替代Mutation事件类型可以提高代码的可维护性和可读性。它可以使我们的代码更易于理解和调试,减少因拼写错误或硬编码字符串而引起的错误。
mutation 必须是同步函数
一条重要的原则就是要记住 mutation 必须是同步函数。
为什么?请参考下面的例子:
1 | mutations: { |
现在想象,我们正在 debug 一个 app 并且观察 devtool 中的 mutation 日志。每一条 mutation 被记录,devtools 都需要捕捉到前一状态和后一状态的快照。然而,在上面的例子中 mutation 中的异步函数中的回调让这不可能完成:因为当 mutation 触发的时候,回调函数还没有被调用,devtools 不知道什么时候回调函数实际上被调用——实质上任何在回调函数中进行的状态的改变都是不可追踪的
在组件中 提交 mutation
你可以在组件中使用 this.$store.commit('xxx') 提交 mutation,或者使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用(需要在根节点注入 store)。
1 | import { mapMutations } from 'vuex' |
Actions
Vuex 中的 actions 是用于处理异步操作的,例如从服务器获取数据、提交表单等。它们类似于 Vuex 的 mutation,但是 actions 可以包含任意异步操作,并且可以通过 context 对象来调用 mutation。
actions 中的每个方法都接收一个 context 对象作为参数,它包含了 state、commit、dispatch 和 getters 等属性和方法。下面是一个示例:
1 | const actions = { |
上面的示例包含了两个 actions:incrementAsync 和 getData。incrementAsync 通过 setTimeout 来模拟异步操作,当延时结束后,调用 commit 方法来触发 mutation。getData 则使用 axios 库来从服务器获取数据,并且在获取成功后调用 commit 方法来触发 mutation。
通常情况下,actions 中的方法会通过 dispatch 方法来触发。例如:
1 | this.$store.dispatch('incrementAsync') |
上面的代码会触发名为 incrementAsync 的 action。
另外,actions 中的方法也可以接收一个参数,用于传递一些额外的数据。例如:
1 | const actions = { |
上面的示例中,incrementAsync 方法接收一个 payload 参数,它包含了一个 amount 字段和一个 delay 字段,用于指定延时和增加的数值。在方法内部,通过 commit 方法来触发 mutation,并且传递了 amount 参数。
quickstart
state 是存放数据的,mutations 是同步更新数据的(便于监测数据的变化,更新视图等,方便于调试工具查看变化)
actions 是负责进行异步操作
mutations 必须是同步的
需求: 一秒钟之后, 要给一个数 去修改state

1.定义actions
mutations: { changeCount (state, newCount) { state.count = newCount } } actions: { setAsyncCount (context, num) { // 一秒后, 给一个数, 去修改 num setTimeout(() => { context.commit('changeCount', num) }, 1000) } },1
2
3
4
5
6
7
- **组件中通过dispatch调用**
- ```js
setAsyncCount () {
this.$store.dispatch('setAsyncCount', 666)
}

辅助函数 -
mapActionsmapActions是把位于actions中的方法提取了出来, 映射到组件methods中Son2.vue
1
2
3
4
5
6
7
8
9
10
11import { mapActions } from 'vuex'
methods: {
...mapActions(['changeCountAction'])
}
//mapActions映射的代码 本质上是以下代码的写法
//methods: {
// changeCountAction (n) {
// this.$store.dispatch('changeCountAction', n)
// },
//}直接通过 this.方法 就可以调用
1
<button @click="changeCountAction(200)">+异步</button>
概述
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
让我们来注册一个简单的 action:
1 | const store = new Vuex.Store({ |
Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。当我们在之后介绍到 Modules 时,你就知道 context 对象为什么不是 store 实例本身了。
实践中,我们会经常用到 ES2015 的 参数解构 (opens new window)来简化代码(特别是我们需要调用 commit 很多次的时候):
1 | actions: { |
在这段代码中,使用了ES2015的参数解构语法,可以让我们更方便地获取对象中的属性值。在这个例子中,我们可以看到
increment方法接收一个对象参数,这个参数包含一个commit属性。使用参数解构语法,可以将commit属性直接解构出来,避免了在函数体内部再次使用this来获取属性值的麻烦,使代码更加简洁易懂。所以,在这个例子中,我们可以直接使用commit属性来调用commit方法。
分发 action
Action 通过 store.dispatch 方法触发:
1 | store.dispatch('increment') |
乍一眼看上去感觉多此一举,我们直接分发 mutation 岂不更方便?实际上并非如此,还记得 mutation 必须同步执行这个限制么?Action 就不受约束!我们可以在 action 内部执行异步操作:
1 | actions: { |
Actions 支持同样的载荷方式和对象方式进行分发:
1 | // 以载荷形式分发 |
来看一个更加实际的购物车示例,涉及到调用异步 API 和分发多重 mutation:
1 | actions: { |
注意我们正在进行一系列的异步操作,并且通过提交 mutation 来记录 action 产生的副作用(即状态变更)
在组件中分发action
你在组件中使用 this.$store.dispatch('xxx') 分发 action,或者使用 mapActions 辅助函数将组件的 methods 映射为 store.dispatch 调用(需要先在根节点注入 store):
1 | import { mapActions } from 'vuex' |
组合 action
Action 通常是异步的,那么如何知道 action 什么时候结束呢?更重要的是,我们如何才能组合多个 action,以处理更加复杂的异步流程?
首先,你需要明白 store.dispatch 可以处理被触发的 action 的处理函数返回的 Promise,并且 store.dispatch 仍旧返回 Promise:
在 Vuex 中,使用
store.dispatch方法触发一个 action,这个 action 的处理函数可以是一个异步函数,即返回一个 Promise 对象。当这个异步函数返回时,store.dispatch会等待 Promise 对象被 resolved,然后再返回一个 Promise 对象,以便让调用者可以继续等待异步操作的结果。这种机制使得我们可以在 action 中执行异步操作,例如向服务器发送请求等操作,等待操作完成后再更新 state,从而实现更加灵活和复杂的业务逻辑。同时,使用 Promise 也使代码更加清晰和易于维护,避免了复杂的回调嵌套和错误处理。
1 | actions: { |
现在你可以:
1 | store.dispatch('actionA').then(() => { |
在另外一个 action 中也可以:
1 | actions: { |
最后,如果我们利用 async / await (opens new window),我们可以如下组合 action:
1 | // 假设 getData() 和 getOtherData() 返回的是 Promise |
一个
store.dispatch在不同模块中可以触发多个 action 函数。在这种情况下,只有当所有触发函数完成后,返回的 Promise 才会执行。
Module
在 Vuex 中,Module 是组织和封装 state、mutations、actions、getters 的方式。一个 module 可以包含自己的 state、mutations、actions、getters,从而使得我们可以将一个大型的 store 拆成多个小的 module,每个 module 只关心自己的一小部分状态和逻辑,以便于管理和维护。
一个 module 可以通过使用 Vuex.Store 的 modules 选项进行注册,例如:
1 | const store = new Vuex.Store({ |
在上面的例子中,我们定义了一个名为 myModule 的 module,它包含了自己的 state、mutations、actions、getters。我们可以通过 store.state.myModule 来访问 myModule 模块中的 state,通过 store.commit('myModule/mutationName') 来提交 myModule 模块中的 mutation,通过 store.dispatch('myModule/actionName') 来分发 myModule 模块中的 action,通过 store.getters['myModule/getterName'] 来获取 myModule 模块中的 getter。
在 module 中,state、mutations、actions、getters 的用法和普通的 store 是相同的,只不过它们都是在 module 的命名空间下定义的。在 mutations 和 actions 中,通过 context 参数可以访问到当前 module 的 state、getters、commit、dispatch 等方法,例如:
1 | const myModule = { |
在上面的例子中,我们可以看到 mutations 和 actions 中的第一个参数都是当前 module 的 state,而不是全局的 state。在 actions 中,我们可以通过 dispatch 方法来分发当前 module 中的其他 action,通过 commit 方法来提交当前 module 中的 mutation。
module 是 Vuex 中非常重要的一个概念,它可以帮助我们更好地组织和管理应用的状态和逻辑,使得代码更加清晰和易于维护。
quickstart
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
这句话的意思是,如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护
由此,又有了Vuex的模块化

模块定义 - 准备 state
定义两个模块 user 和 setting
user中管理用户的信息状态 userInfo modules/user.js
1 | const state = { |
setting中管理项目应用的 主题色 theme,描述 desc, modules/setting.js
1 | const state = { |
在store/index.js文件中的modules配置项中,注册这两个模块
1 | import user from './modules/user' |
使用模块中的数据, 可以直接通过模块名访问 $store.state.模块名.xxx => $store.state.setting.desc
也可以通过 mapState 映射
概述
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
1 | const moduleA = { |
模块的局部状态
对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象。
1 | const moduleA = { |
同样,对于模块内部的 action,局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState:
1 | const moduleA = { |
对于模块内部的 getter,根节点状态会作为第三个参数暴露出来:
1 | const moduleA = { |
命名空间
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。例如:
1 | const store = new Vuex.Store({ |
启用了命名空间的 getter 和 action 会收到局部化的 getter,dispatch 和 commit。换言之,你在使用模块内容(module assets)时不需要在同一模块内额外添加空间名前缀。更改 namespaced 属性后不需要修改模块内的代码
带命名空间的绑定函数
当使用 mapState, mapGetters, mapActions 和 mapMutations 这些函数来绑定带命名空间的模块时,写起来可能比较繁琐:
1 | computed: { |
对于这种情况,你可以将模块的空间名称字符串作为第一个参数传递给上述函数,这样所有绑定都会自动将该模块作为上下文。于是上面的例子可以简化为:
1 | computed: { |
而且,你可以通过使用 createNamespacedHelpers 创建基于某个命名空间辅助函数。它返回一个对象,对象里有新的绑定在给定命名空间值上的组件绑定辅助函数:
createNamespacedHelpers是 Vuex 提供的一个辅助函数,用于创建基于某个命名空间的组件绑定辅助函数。在 Vuex 中,每个 module 都有自己的命名空间,用于区分不同 module 中的 state、mutations、actions 和 getters。使用命名空间可以避免命名冲突,使得不同 module 中的同名 state、mutations、actions 和 getters 可以共存。
createNamespacedHelpers可以帮助我们更方便地访问基于某个命名空间的 state、mutations、actions 和 getters。它返回一个对象,对象里有新的绑定在给定命名空间值上的组件绑定辅助函数。这些函数可以帮助我们更方便地访问和操作基于命名空间的 state、mutations、actions 和 getters。例如,我们可以使用
createNamespacedHelpers创建一个基于myModule命名空间的辅助函数:
2
3
const { mapState, mapMutations, mapActions, mapGetters } = createNamespacedHelpers('myModule')在上面的代码中,我们使用
createNamespacedHelpers创建了一个基于myModule命名空间的辅助函数。这些函数包括mapState、mapMutations、mapActions和mapGetters,它们可以帮助我们更方便地访问和操作基于myModule命名空间的 state、mutations、actions 和 getters。例如,我们可以使用
mapState函数来映射基于myModule命名空间的 state:
2
3
4
5
6
7
8
computed: {
...mapState({
count: state => state.count,
message: state => state.message
})
}
}在上面的代码中,我们使用
mapState函数将myModule命名空间中的count和messagestate 映射到当前组件的count和message计算属性中。总之,
createNamespacedHelpers是一个非常方便的辅助函数,可以帮助我们更方便地访问和操作基于某个命名空间的 state、mutations、actions 和 getters,提高代码的可读性和可维护性。
1 | import { createNamespacedHelpers } from 'vuex' |
Vuex 中值与组件中的 input 双向绑定
实时输入,实时更新,巩固 mutations 传参语法

实现步骤

代码实现
App.vue
1 | <input :value="count" @input="handleInput" type="text"> |
store/index.js
1 | mutations: { |
获取模块内的 state 数据
尽管已经分模块了,但其实子模块的状态,还是会挂到根级别的 state 中,属性名就是模块名

使用模块中的数据
- 直接通过模块名访问 $store.state.模块名.xxx
- 通过 mapState 映射:
- 默认根级别的映射 mapState([ ‘xxx’ ])
- 子模块的映射 :mapState(‘模块名’, [‘xxx’]) - 需要开启命名空间 namespaced:true
modules/user.js
1 | const state = { |
代码示例
$store直接访问
1 | $store.state.user.userInfo.name |
mapState辅助函数访问
1 | ...mapState('user', ['userInfo']), |
获取模块中的 getters 数据
语法
使用 模块中 的 getters 数据:
- 直接通过 模块名访问
$store.getters['模块名/xxx'] - 通过
mapGetters映射- 默认根级别的映射
mapGetter(['xxx']) - 子模块的映射
mapGetter('模块名', ['xxxx'])- 需要开启命名空间
- 默认根级别的映射
示例
modules/user.js
1 | const getters = { |
Son1.vue 直接访问getters
1 | <!-- 测试访问模块中的getters - 原生 --> |
Son2.vue 通过命名空间访问
1 | computed:{ |
获取模块中的 mutations 方法
注意
默认模块中的 mutation 和 actions 会挂载到全局, 需要开启命名空间, 才会挂载到 子模块
调用方式
- 直接通过
store调用$store.commit('模块名/xxx', params) - 通过
mapMutations映射- 默认根级别的映射
mapMutations([ 'xxx' ]) - 子模块的映射
mapMutations('模块名', ['xxx'])- 需要开启命名空间
- 默认根级别的映射
示例
modules/user.js
1 | const mutations = { |
modules/setting.js
1 | const mutations = { |
Son1.vue
1 | <button @click="updateUser">更新个人信息</button> |
Son2.vue
1 | <button @click="setUser({ name: 'xiaoli', age: 80 })">更新个人信息</button> |
获取模块中的 actions 方法
注意
默认模块中的 mutation 和 actions 会被挂载到全局,需要开启命名空间,才会挂载到子模块。
调用语法:
- 直接通过 store 调用 $store.dispatch(‘模块名/xxx ‘, 额外参数)
- 通过 mapActions 映射
- 默认根级别的映射 mapActions([ ‘xxx’ ])
- 子模块的映射 mapActions(‘模块名’, [‘xxx’]) - 需要开启命名空间
示例
modules/user.js
1 | const actions = { |
Son1.vue 直接通过store调用
1 | <button @click="updateUser2">一秒后更新信息</button> |
Son2.vue mapActions映射
1 | <button @click="setUserSecond({ name: 'xiaoli', age: 80 })">一秒后更新信息</button> |
总结
直接使用
- state –> $store.state.模块名.数据项名
- getters –> $store.getters[‘模块名/属性名’]
- mutations –> $store.commit(‘模块名/方法名’, 其他参数)
- actions –> $store.dispatch(‘模块名/方法名’, 其他参数)
借助辅助方法使用
import { mapXxxx, mapXxx } from 'vuex' computed、methods: { // **...mapState、...mapGetters放computed中;** // **...mapMutations、...mapActions放methods中;** ...mapXxxx(**'模块名'**, ['数据项|方法']), ...mapXxxx(**'模块名'**, { 新的名字: 原来的名字 }), }组件中直接使用 属性
{{ age }}或 方法@click="updateAge(2)"
- Title: Vuex
- Author: cccs7
- Created at : 2023-07-16 12:22:10
- Updated at : 2024-09-13 11:07:59
- Link: https://cs7eric.github.io/2023/07/16/Vuex/
- License: This work is licensed under CC BY-NC-SA 4.0.
