HTML5与CSS3新增特性

1. HTML5新特性
1.1 HTML5新增语义化标签
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<asider>:侧边栏标签<footer>:尾部标签
1.2 HTML5新增多媒体标签
1. 视频 <vedio>
所有浏览器支持 mp4 格式。
autoplay="autoplay"controls="controls"显示控件width设置宽度height设置高度loop=loop设置循环播放preload="auto/none"是否预加载src=url视频地址poster=url封面图片muted=muted静音播放
2. 音频 <audio>
所有浏览器支持 mp3 格式。
controls:显示控件autoplay:(谷歌禁用)loop=loop设置循环播放
1.3 HTML5 新增 input 类型
type="email"type="url"type="date"type="time"type="month"type="week"type="number"type="tel"type="search"type="color"
1.4 HTML5新增的表单属性
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项默认已经打开,如autocomplete=”on”,关闭autocomplete =”off” 需要放在表单内,同时加上name属性,同时成功提交 |
| multiple | multiple | 可以多选文件 |
可以通过以下设置方式修改placeholder里面的字体颜色:
1 | input::placeholder { |
2. CSS3 新特性
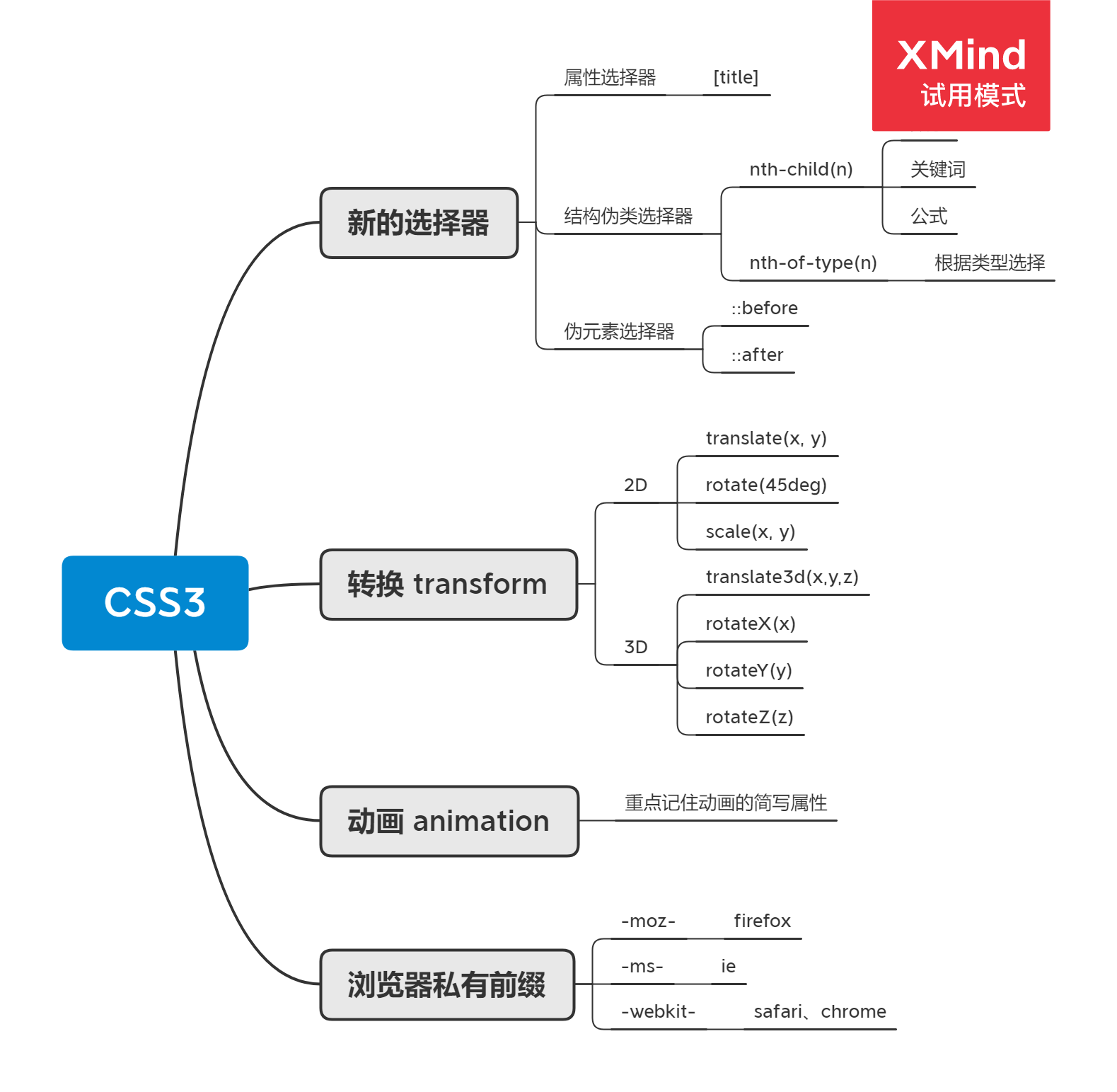
2.1 CSS3 新增选择器
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择元素。
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.2 属性选择器
属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器。
| 简介 | 选择 |
|---|---|
E[att] |
选择具有att属性的E元素 |
E[att:val |
选择具有att属性且属性值等于val的E元素 |
E[att^=val] |
匹配具有att属性且值以val开头的E元素 |
E[att$=val] |
匹配具有att属性且值以val结尾的E元素 |
E[att*=val] |
匹配具有att属性且值中含有val的E元素 |
1 | input[type=text] { |
1 | <input type="password"> |
类选择器、属性选择器、伪类选择器的权重都为 10
2.3 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素。
| 选择符 | 简介 |
|---|---|
E: first-child |
匹配父元素中的第一个子元素E |
E: last-child |
匹配父元素中最后一个E元素 |
E: nth-child(n) |
匹配父元素中的第n个子元素E |
E: first-of-type |
指定类型E的第一个 |
E: last-of-type |
指定类型E的最后一个 |
E: nth-of-type(n) |
指定类型E的第n个 |
1 | ul li:first-child { |
重点:E: nth-child(key)
key可以是整数、关键字(even/odd)、公式(n/2n/2n+1)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n-1 | 奇数 |
| 5n | 5 10 15 … |
| n+ | 5 6 7 8 … |
| -n+5 | 前五个 |
关于 nth-of-type 与 nth-of-child
div: nth-child会把所有的盒子都排列序号
执行的时候首先看:nth-child(1)之后回去看 前面divdiv: nth-of-type会把指定元素的盒子排列序号
执行的时候首先看 div指定的元素 之后回去看:nth-of-type(1)第几个孩子
区别:
- nth—child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
- nth—of—type对父元素里面指定子元素进行排序选择。先去匹配E ,然后再根据E找第n个孩子
2.4 伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
::before |
在元素内部的前面插入内容 |
::after |
在元素内部的后面插入内容 |
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:
element:before{} - before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素, after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
2.4.1 案例一:伪元素字体图标
1 | div::after { |
2.4.2 案例二:伪元素遮罩层
1 | .tudou::before { |
2.4.3 案例三:伪元素清除浮动
1 | .clearfix::after { |
双伪元素清除浮动
1 | .clearfix::before, |
2.5 CSS3盒子模型
CSS3中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box,border-box ,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
box-sizing:content-box盒子大小为 width + padding + border (以前默认的)box-sizing: border-box盒子大小为 width
如果盒子模型我们改为了 box-sizing: border-box ,那padding 和 border就不会撑大盒子了(前提 padding 和 border 不会超过 width 宽度)
2.6 CSS3 渐变
CSS 渐变是 CSS3 图像模块中添加的新类型的图像。CSS 渐变允许您在 两个或多个指定颜色之间显示平滑过渡。
浏览器支持两种类型的渐变:
- 线性渐变(Linear Gradients):向下/向上/向左/向右/对角方向,用
linear-gradient()函数定义 - 径向渐变(Radial Gradients):由它们的中心定义,用
radial-gradient()函数定义
2.6.1 线性渐变
语法
1 | background: linear-gradient(direction, color1, color2, ...); |
参数
direction:指定了颜色过度的方向,不写默认为从上到下,值可以为to bottom、to top、to right、to left、to bottom right等。color1:可以有多个color值,指定了颜色变化的范围。
2.7 CSS3过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
我们现在经常和 :hover 一起搭配使用。
2.7.1 transition 的使用
1 | transition: 要过渡的属性 花费时间 运动曲线 何时开始; |
- 属性:想要变化的css属性,宽度高度背景颜色内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以。
- 花费时间:单位是秒(必须写单位)比如 0.5s
- 运动曲线:默认是ease (可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间默认是Os (可以省略)
1 | div { |
2.8 CSS3 的其他特性
2.8.1 CSS3 滤镜 filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
1 | filter: 函数(); |
例如: filter: blur(5px); blur 模糊处理数值越大越模糊
2.8.2 CSS3 calc函数
此 CSS 函数让你在声明CSS属性值时执行一些计算。
1 | width: calc(100%-30px); |
括号里面可以使用 + - * / 来进行计算。
3. 2D 转换
转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。
转换可以理解为变形。
- 移动:
translate - 旋转:
rotate - 缩放:
scale
3.1 二维坐标系
3.2 移动 translate
语法
1 | transform: translate(x, y); |
- 参数
x, y可以是百分数,为盒子自身的宽度或高度。
重点
- 定义 2D 转换中的移动,沿着X和Y轴移动元素
- translate 最大的优点:不会影响到其他元素的位置
- translate 中的百分比单位是相对于 自身元素 的
trainslate:(50%,50%) - 对行内标签没有效果
3.3 让盒子实现水平和垂直居中
1 | /*子绝父相*/ |
3.4 旋转 rotate
值为正数则顺时针旋转,为负数则逆时针旋转。
1 | transform: rotate(45deg); |
3.5 2D 转换中心点 transform-origin
我们可以通过设置 transform-origin 设置元素转换的中心点。
3.5.1 语法
1 | transform-origin: x y; |
3.5.2 重点
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给 x y 设置像素或者方位名词(top bottom left right center)
3.6 2D 转换之缩放 scale
1 | transform: scale(x, y); |
x, y 不跟单位的话,是指缩放的倍数。
1 | transform: scale(2,1); |
- 参数大于
1则放大,小于1则缩小。 - 可以配合
transform-origin使用,改变缩放中心。 scale的优势:不占空间
3.7 2D 转换综合写法
注意:
- 同时使用多个转换,其格式为:
transform: translate(), rotate() scale() - 其顺序会影转换的效果。(先旋转会改变坐标轴方向)
- 当我们同时有位移和其他属性的时候,记得要将位移放到最前.
4. 动画
动画( animation ) 是 CSS3 中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
4.1 动画的基本使用
分为两步:
- 定义动画 (动画序列
%α) - 使用动画
1 | /* 1. 定义动画 */ |
动画序列
- 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
- 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
- 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
- 请用百分比来规定变化发生的时间,或用关键词”from”和“to”,等同于0%和100%。
注意:
- 可以做多个状态的变化
keyframes关键帧 - 百分比必须是整数
- 百分比是总时间
animation-duration的划分
4.2 动画常用属性
| 属性 | 描述 |
|---|---|
keyframes |
规定动画。 |
animation |
所有动画属性的简写属性,除了animation-play-state属性。 |
animation-name |
规定@keyframes动画的名称。(必须的) |
animation-duration |
规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
animation-timing-function |
规定动画的速度曲线,默认是“ease” . |
animation-delay |
规定动画何时开始,默认是0. |
animation-iteration-count |
规定动画被播放的次数,默认是1,还有infinite |
animation-direction |
规定动画是否在下一周期逆向播放,默认是 “normal”,alternate逆播放 |
animation-play-state |
规定动画是否正在运行或暂停。默认是”running”,还有”paused”. |
animation-fill-mode |
规定动画结束后状态,保持forwards回到起始backwards |
4.3 动画简写属性
1 | animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态; |
1 | animation: myfirst 5s linear 2s infinite alternate; |
- 简写属性里面不包含
animation-play-state - 暂停动画:
animation-play-state: puased; - 经常和鼠标经过等其他配合使用想要动画走回来,而不是直接跳回来:
animation-direction: alternate - 盒子动画结束后,停在结束位置:
animation-fill-mode: forwards
5. 浏览器私有属性
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无须添加。
私有前缀
-moz-: 代表firefox浏览器私有属性-ms-: 代表ie浏览器私有属性-webkit-: 代表safari、chrome私有属性-o-∶代表Opera私有属性
提倡的写法
1
2
3
4-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
6. CSS3 新特性

- Title: HTML5与CSS3新增特性
- Author: cccs7
- Created at : 2023-07-01 09:12:34
- Updated at : 2024-09-13 11:07:59
- Link: https://cs7eric.github.io/2023/07/01/H5C3新特性/
- License: This work is licensed under CC BY-NC-SA 4.0.