
盒子模型

1. 盒子模型
1.1 看透网页本质
网页布局过程:
- 准备网页元素,网页元素基本都是盒子 box
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里放东西。
本质:利用 CSS 摆盒子。
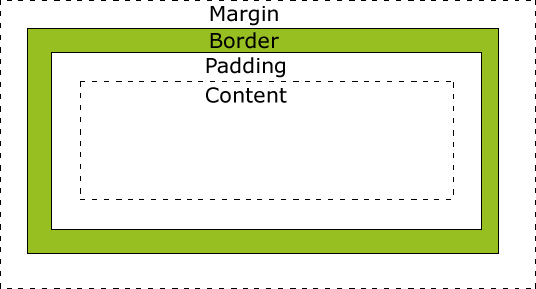
1.2 盒子模型(Box Model)组成
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,包括:边框、外边距、内边距和实际内容。

1.3 边框(border)
border 可以设置元素边框。边框有三个组成:border-width、border-style、border-color
语法
1 | /*属性可连写*/ |
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位 px |
| border-style | 边框样式 |
| border-color | 边框颜色 |
边框属性简写
1 | /*习惯顺序*/ |
边框属性分写
1 | /*注意层叠性*/ |
1.4 表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法
1 | border-collapse: collapse; |
- collapse 是合并的意思
border-collapse:collapse;表示将相邻边框合并在一起
1.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小,因此有两种方案解决。
- 测量盒子大小的时候,不测边框。
- 若测量的时候包含了边框,则需要 width/height-边框宽度。
1.6 内边距 padding
padding 属性设置内边距,即边框与内容之间的距离。
padding-left: 左内边距padding-right: 右内边距padding-top: 上内边距padding-bottotm: 下内边距
padding 属性简写
padding 的值的个数:
- 1 个值:上下左右
- 2 个值:上下,左右
- 3 个值:上,左右,下
- 4 个值:上,右,下,左,顺时针
padding 会影响盒子实际大小
当给盒子指定了 padding 值以后,发生了两件事情:
- 内容和边框有了距离,增加内边距
- padding 值影响了盒子实际大小
也就是说,当盒子已经有了宽度和高度,再指定内边距,会撑大盒子。
要保证盒子和效果图一样大,则让 width/height-多出来的内边距大小即可。
1.7 box-sizing 属性解决方案
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
在设置了一个盒子的 width/height 后,再设置其 border/padding 会影响盒子实际大小。当进行响应式布局时,这个尤其烦人。
box-sizing 属性可以被用来调整这些表现。
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。1
box-sizing: content-box;
border-box告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这 100px 会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。尺寸计算公式:1
box-sizing: border-box;
width = border + padding + 内容的宽度height = border + padding + 内容的高度
若盒子没有指定 width/height 属性,则此时 padding 不会撑开盒子大小。
1.8 外边距
margin 属性用于设置外边距,即控制盒子与盒子之间的距离。
margin-left: 左外边距margin-right: 右外边距margin-top: 上外边距margin-bottotm: 下外边距
margin 简写方式与 padding 一致。
1.9 外边距典型应用
外边距可以让块级盒子 水平居中,但是必须满足两个条件:
- 盒子必须指定宽度(width)
- 盒子左右的外边距都设置为
auto
1 | .header { |
使行内元素或行内块元素水平居中
1 | text-align: center; |
1.10 外边距合并
1. 相邻元素垂直外边距的合并
当上下相邻块元素相遇时,若上面的元素有下外边距,下面的元素有上外边距,则他们之间的垂直间距不是 margin-bottotm 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻元素垂直外边距的合并。
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案
- 为父元素定义上边框
- 为父元素定义上内边距
- 为父元素添加
overflow:hidden
1.11 清除内外边距
网页元素很多都带有默认内外边距,而且不同浏览器默认的也不一致,因此在布局前,要先清除网页元素的内外边距。
语法
1 | * { |
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以设置。
2. PS 基本操作
- 文件->打开:打开测量的图片
- Ctrl+r :打开标尺,或者视图->标尺
- 鼠标拖动标尺可将标尺移动到PS图片上
- 右击标尺,将单位改为像素
- Ctrl+-:放大/缩小视图
- 按住空格键,鼠标可以拖动PS视图
- 用选区拖动,可以测量大小
- Ctrl+D 可以取消选区,或者在旁边空白处点击一下也可以取消选区
3. 圆角边框
CSS3 新增 圆角边框 属性,盒子可以变成圆角。
border-radius 属性用于设置元素的外边框圆角。
语法
1 | border-radius: length; |
原理
(椭)圆与边框的交集形成的圆角效果。
参数
- 参数值可以为数值或百分比的形式
- 若是正方形,想要设置一个圆,则将数值修改为高度或者宽度的一般即可,或者直接写为 50%
- 若是矩形,设置为 height 的一半就可以做
- 简写属性,跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开来写:
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius
4. 盒子阴影
CSS3 新增盒子阴影,使用 box-shadow 属性。
语法
1 | bxo-shadow: h-shadow v-shadow blur spread color inset; |
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影的位置,允许负值 |
| v-shadow | 必需,垂直阴影的位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影的尺寸 |
| color | 可选,阴影的颜色 |
| inset | 可选,将外部阴影改为内部阴影(默认是外部阴影) |
注意:
- 默认是外阴影,但是不可以写这个单词(outset)
- 盒子阴影不占空间,不会影响其他盒子排列
5. 文字阴影
CSS3 中,使用 text-shadow 属性设置文本阴影。
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影位置。允许负值。 |
| v-shadow | 必须,垂直阴影。允许负值。 |
| blur | 可选,模糊距离。 |
| color | 可选,阴影颜色。 |
- Title: 盒子模型
- Author: cccs7
- Created at : 2023-06-30 15:33:11
- Updated at : 2024-09-13 11:07:59
- Link: https://cs7eric.github.io/2023/06/30/盒子模型/
- License: This work is licensed under CC BY-NC-SA 4.0.